
Процесс создания сайта имеет немало особенностей, на которые нужно обращать внимание в процессе выполнения каждого этапа, чтобы конечный результат пришелся по душе заказчику. По этой причине не удивительно, что разработку обычно начинают с постановки технического задания. На этом этапе очень важно обеспечить тесное сотрудничество между исполнителем и заказчиком. Последний должен донести свои потребности до исполнителя, а тот отмечает их в виде удобного ТЗ, где каждый пункт является частью будущей разработки. Далее нужно разработать прототип сайта, который позволит клиенту понять, насколько исполнитель точно понял его задумку. Прототип сайта всегда можно доработать, поэтому заказчику следует указывать на неточности, чтобы их удалось устранить без дополнительных затрат. Только после одобрения прототипа можно переходить непосредственно к технической стороне вопроса.
Если вас интересует создание сайтов в Екатеринбурге, то заказать данную услугу можно на представленном сайте. Компания обладает многолетним опытом работы, что позволяет ее клиентам всегда оставаться довольными своим решением. Индивидуальный подход гарантирует, что все пожелания заказчика будут учтены. Стоимость каждого проекта определяется индивидуально в зависимости от его сложности.
Как происходит разработка веб-сайта?
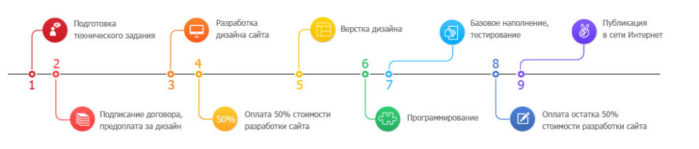
После завершения работы над проектированием, специалистам студии-разработчика предстоит выполнить такие этапы:
- Создание дизайна сайта;
- Верстка;
- Программирование;
- Наполнение контентом;
- Тестирование.
Подготовка индивидуального дизайна является одним из важнейших и наиболее ответственных этапов. Здесь важно учитывать каждую мелочь, которая в итоге повлияет на восприятие площадки пользователями. Дизайнер работает в соответствии с техническим заданием, отрисовывая клавиши, разделы сайта, баннеры и другие элементы. На этом этапе нужно применить фирменный стиль, чтобы элементы дизайна в полной мере соответствовали ему.
Следующим важным шагом будет перевод дизайна из графической формы в формат языка HTML, который понятен для браузеров. Благодаря верстке сайт становится динамичным. Современные методы разработки делают ставку на кроссбраузерность сайта, поэтому его можно будет с комфортом просматривать на любом устройстве и в каждом существующем браузере. Процесс программирования завершает непосредственно разработку сайта. Он требуется для сложных ресурсов, когда нужно дополнительно подключать калькулятор, банковские карты или электронные кошельки, а также другие модули.
