
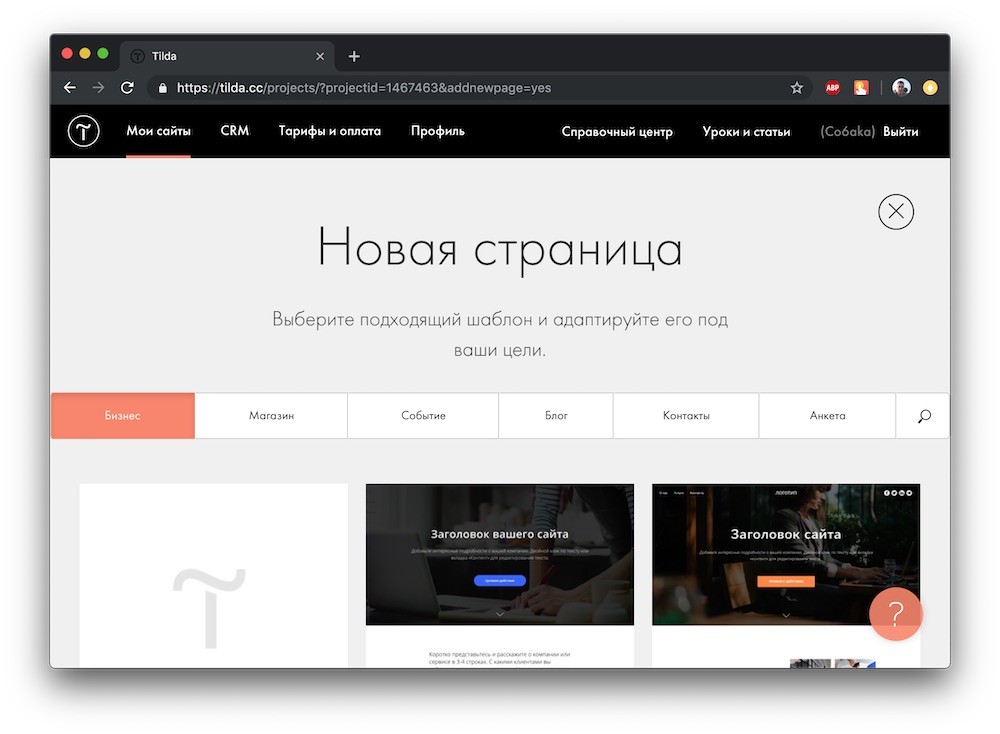
Tilda – это система управления и конструктор сайтов с несложным визуальным редактором, который позволяет создавать красивые сайты с эффекторм параллакса, со слайдерами, изображениями во весь экран и другими популярными фишками. Веб сайты созданые на Tilda выглядят действительно хорошо, но в тоже время у сервиса есть и недостатки. Разберемся стоит ли осваивать новую CMS?
Tilda удобна в использовании
Самое главное достоинство сервисом пользоваться легко и быстро, и не требуется знания кода!
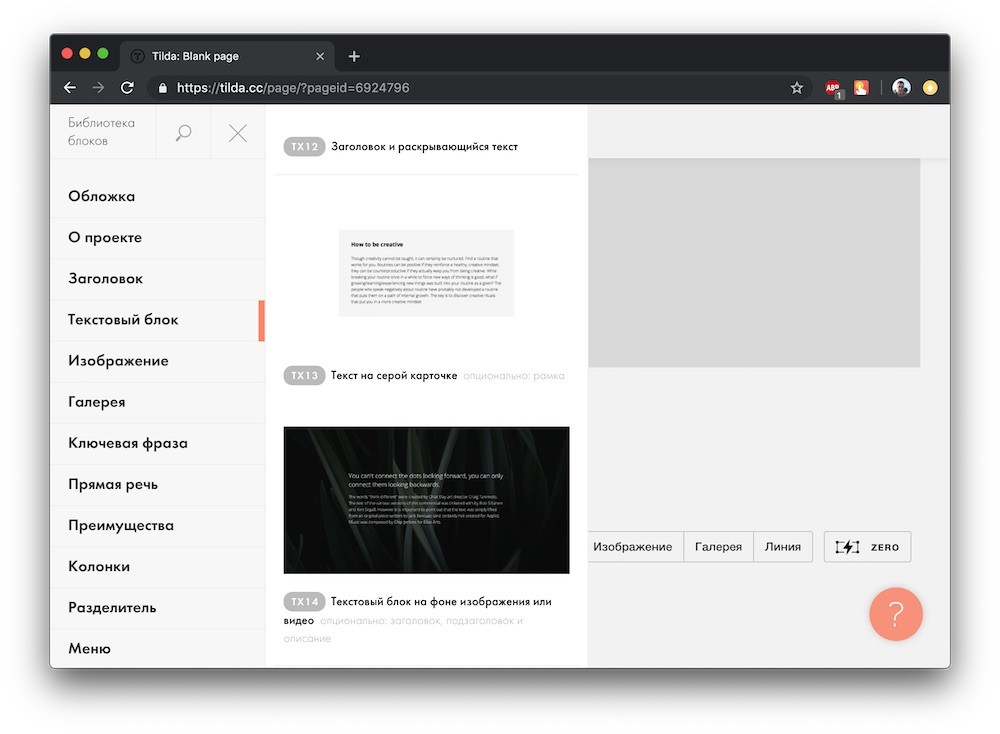
CMS Tilda представляет собой модульный конструктор. Разработчики уже создали блоки, дизайнеры довели их до ума, а вам нужно только правильно расположить модули на странице. Если это текстовый блок, то в нем выверен размер шрифта, цвет, отступ, межстрочное расстояние. Вы можете поменять значения, но и без кастомизации модули выглядят красиво. В библиотеке конструктора больше 400 блоков, и это число постоянно растет.

Tilda дает возможность создать:
- Сайт компании.
- Лендинг товара или услуги.
- Небольшой интернет-магазин.
- Промостраницу.
- Портфолио специалиста.
- Корпоративный блог.
- Презентацию.
- Лонгриды и спецпроекты для СМИ.
Конструктор фокусируется на удобстве читателя и правильной подаче визуального контента. Поэтому на Tilda вы найдете десятки вариантов вставки изображения или галереи. Сервис предлагает широкие возможности для работы с мультимедиа:
- Фоновое видео с YouTube.
- Добавление видеоролика на страницу с Vimeo и YouTube простой вставкой ссылки.
- Формирование видеогалереи на сайте.
- Готовые сочетания для вплетения видео в текст.
- Вставки любого видео и аудио через блок HTML.
- Интеграция с SoundCloud и Coub.

Как я уже писал выше для работы с Tilda не нужно знать языки программирования. Все действия выполняются в визуальном редакторе, единственная сложность – настройка блоков. Это занимает достаточно много времени, но после пары-тройки успешных проектов можно набить руку и верстать страницы за несколько часов.
Страницы автоматически адаптируются под мобильные устройства, однако иногда приходится дублировать блоки с разными настройками, чтобы они корректно отображались на разных экранах. Можно сделать так, что на компьютере пользователь будет видеть одни блоки, а на телефоне – другие.
Tilda предлагает семь сценариев использования:
- Сайт на домене третьего уровня вида mybrand.tilda.ws.
- Подключение собственного домена.
- Подключение субдомена собственного сайта.
- Экспорт кода и размещение сайта, сделанного на Tilda, на собственном сервере.
- Экспорт кода и интеграция с собственным сайтом.
- Автоматическая интеграция с собственным сайтом через API.
- Интеграция с сайтом на WordPress или Битрикс через плагин.
Для каждого сценария в справке есть подробная инструкция. Наличие такого количества вариантов использования делает Tilda универсальным инструментом, который можно использовать для решения самых разных задач: от создания отдельного сайта до улучшения другого сайта с помощью возможностей конструктора.
Большинство сайтов на Tilda выглядят похоже
Tilda — конструктор, на котором каждый может создать красивый сайт. Даже если оставить кастомный шаблон, заменив только картинки и текст, всё равно получится очень круто. Если же приобрести тариф, открывающий доступ ко всем блокам, научиться работать с Zero Block и создавать пошаговую анимацию, пользоваться интеграциями с другими сервисами, то получится страница, которую будет приятно смотреть, даже если посетителю не интересно, что именно на ней написано.

Основу конструктора составляет визуальный редактор, в котором веб-мастер выстраивает страницу по блокам. Направление — строго вертикальное, но благодаря большому количеству разных вариантов представления контентов и Zero Block можно создать любую структуру. Страница построена на основе 12-колоночной сетки. Блоки можно размещать на всю ширину или по колонкам: например, ширина 8 блоков, отступ слева — 2 блока устанавливает элемент посередине страницы.
У каждого стандартного блока есть настройки отображения элементов: типографики, изображения, кнопки. Можно настраивать толщину линий, отступы между блоками, ширину, масштаб и другие параметры. Возможностей так много, что над настройкой одного блока можно просидеть час, добавляя анимацию, экспериментируя с отступами и проверяя, как это выглядит на разных экранах. А можно оставить настройки по умолчанию и быть уверенным, что всё выглядит хорошо.
Zero Block — профессиональный инструмент, который позволяет построить любой блок с нуля. В него можно добавить текст, изображение, форму, кнопку, видео, всплывающую подсказку, код HTML. В Zero Block можно настроить пошаговую анимацию: в буквальном смысле указать, в каком месте экрана находится элемент, куда и с какой скоростью он передвигается. Отображение элементов нулевого блока настраивается вручную для каждого устройства и ориентации.
Tilda предлагает больше двух десятков шрифтов, плюс поддерживает загрузку вариантов начертаний в формате WOFF или добавление через Google Fonts. У каждого шрифта есть пять настроек жирности, что помогает расставлять акценты в тексте. Важно, что вся эта красота правильно отображается на разных устройствах. Не все блоки адаптированы под мобильные экраны, но это не станет проблемой: нужно просто оформить один и тот же контент разными блоками и задать, какой будет отображаться на каком дисплее.
Поисковая оптимизация
Конструктор оснащён стандартными возможностями для оптимизации страниц под требования поисковых систем. Параметры представлены в настройках сайта и отдельных страниц. Общая оптимизация сайта подразумевает выполнение следующих действий:
- Добавление названия и описания сайта для формирования сниппета и отображения на вкладке в браузере.
- Настройка HTTPS для установления зашифрованного соединения.
- Подключение Google Search Console и Яндекс.Вебмастера.
- Управление редиректами страниц, перенаправление между WWW и HTTPS.
- Регулирование параметров индексации: запрет или разрешение на сбор информации со страниц.
- Определение основного адреса сайта в мета-файле.
Все эти параметры доступны в разделе SEO в настройках сайта. Для отдельных страниц возможностей чуть меньше, но основные инструменты также доступны. В настройках страницы вы можете:
- Задать заголовок и описание, ЧПУ-адрес.
- Загрузить изображение для бейджика, которое будет отображаться при формировании сниппета.
- Проверить отображение ссылки в Facebook и при необходимости настроить его вручную.
Способствует хорошей оптимизации движка также использование технологии Lazy Load. Этот плагин блокирует загрузку изображений, которые находятся вне зоны просмотра. Картинки появляются постепенно, при скроллинге, что позволяет значительно снизить время отображения контента.
Для оптимизации сайта на Tilda также подходят традиционные SEO-рекомендации: публикация оригинальных материалов, последовательное использование заголовков H1-H6, перелинковка текстов, добавление ключевых фраз. Но это в большей степени относится к контенту, чем к самому сайту, так что здесь пользователь волен экспериментировать.
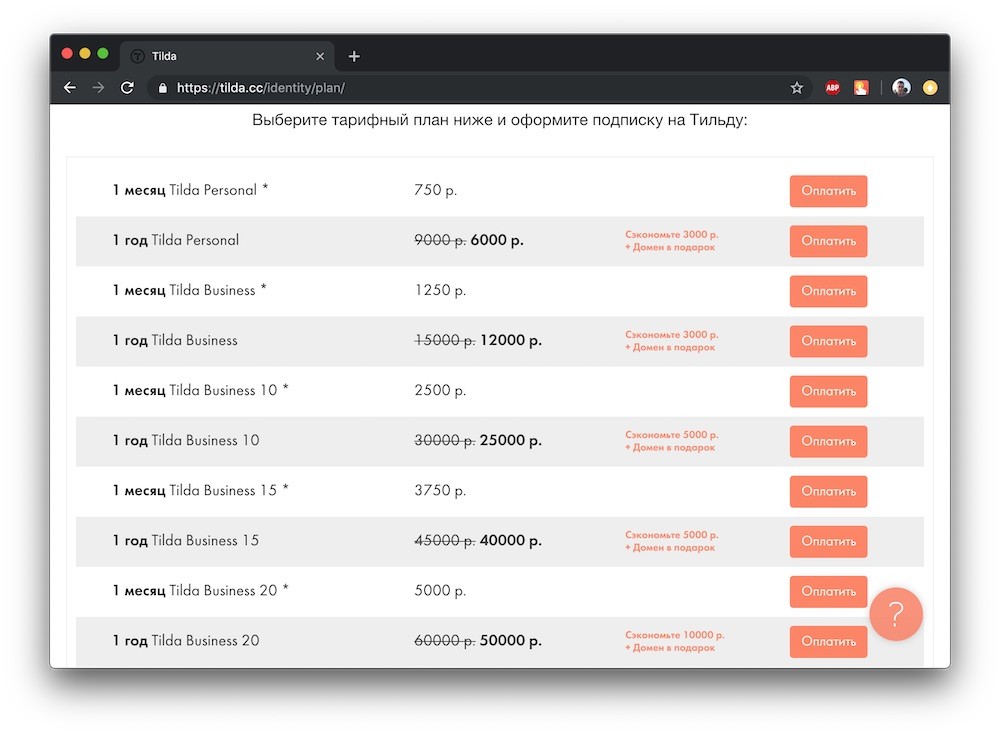
Тарифы

Конструктором можно пользоваться бесплатно на постоянной основе, но тогда придётся смириться с некоторыми ограничениями. Тариф Free предлагает создать один сайт с 50 страницами. Под это выделено 50 Мб дискового пространства. Веб-мастеру доступна примерно половина блоков, но среди них — Zero Block, в котором можно собирать блоки с нуля. Субдомен (в платном тарифе) на Tilda и адаптивность тоже поддерживаются.

Полная коллекция блоков, подключение собственного домена, удаление упоминания конструктора внизу страницы, создание интернет-магазина и ещё куча функций становятся доступными только при покупке тарифа Personal. Если же есть необходимость экспортировать код на сервер или настроить интеграцию с другим сайтом, то придётся покупать тариф Business. Кроме того, только на нём можно создать больше одного проекта. Места на сервере при оплате Business остаётся столько же, сколько на тарифе Personal — 1 Гб.
Достоинства и недостатки
Tilda позволяет без специальных навыков создавать очень красивые сайты. Это возможно благодаря следующим положительным моментам:
- Блочный механизм редактирования, каждый элемент которого сделан профессионалами.
- Больше четырёх сотен блоков и Zero Block, позволяющий создать часть сайта с нуля.
- Шаблоны страниц и гибкие настройки дизайна.
- Интеграция со сторонними сервисами для расширения функциональности: соцсетями, музыкальными платформам, платежными системами, картами и т.д.
- Встроенные инструменты для создания интернет-магазина.
- Коллекция авторских шрифтов плюс возможность загрузить свои или добавить из Google Fonts и Typekit.
- Автоматическая адаптация под разные экраны с возможностью гибкой настройки мобильной версии.
- Экспорт кода для размещения на сервере или интеграции с другим сайтом.
Главный недостаток Tilda – высокая стоимость. Есть три тарифа, один из которых бесплатный, но даже если перейти на Personal, всё равно можно будет создать только один сайт. Появляется доступ ко всем блокам, увеличивается размер дискового пространства и количество страниц, но вопрос в том, будете ли вы пользоваться этими возможностями?
Если вам нужно несколько сайтов, а не сотни страниц на одном домене, придется покупать самый дорогой тариф Business. На нем можно собрать 5 сайтов, по 500 страниц в каждом. Но на сервере будет доступен только 1 Гб. От Personal он отличается только количеством сайтов и наличием экспорта кода. Business хорош, если у вас есть другой сайт, который вы хотите сделать лучше с помощью конструктора Tilda.
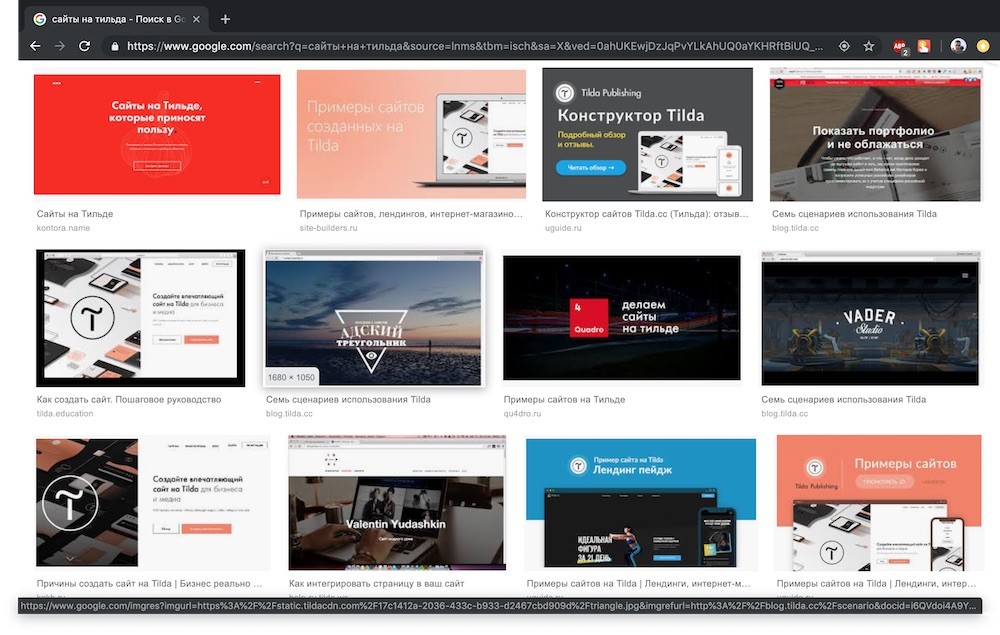
Еще одна проблема – однотипность шаблонов. Если вы посмотрите на несколько десятков сайтов, сделанных на Tilda, то потом с первого взгляда будете определять их происхождение. В этом нет ничего плохого, но все эти параллаксы и широкоформатные изображения начинают надоедать. Главная причина в том, что многие веб-мастера не хотят тратить время на кастомизацию и выпускают одинаковые сайты. Если вы готовы работать с настройками блоков, делать новое в Zero Block и экспериментировать с анимацией, то результат будет очень крутой. Но не сразу.
Отзывы экспертов
Tilda позволяет создавать типичные страницы, однако всё меняется, когда открываешь для себя возможности редактора Zero Block. Но есть одна сложность: чтобы научиться с ним работать, нужно потратить много времени. Дмитрий Луценко.
Чтобы создавать привлекательные сайты на Tilda, нужен хороший вкус. В противном случае широкие возможности кастомизации станут злом, которое будет разрушать все идеи. Site-Builders.
Выводы
Tilda – хороший конструктор для одностраничных сайтов и специальных проектов СМИ. Объемный сайт на нём создать не получится из-за небольшого размера предоставляемого пространства на сервере. Этот же фактор влияет на качество изображений, которые сжимаются и теряют в качестве при загрузке на сервер.
Tilda предлагает хорошие шаблоны и функциональные модули. Собрать на этом конструкторе что-то красивое и работающее может даже начинающий веб-мастер, с переходом на платный тариф и накоплением опыта визуальная составляющая будет становиться только лучше. Но чтобы избавиться от ощущения однотипности, придётся часто прибегать к использованию Zero Block — только в нём у веб-мастера появляется свобода, неограниченная конфигурацией предустановленных блоков.
