
Многие видели меню навигации в различных обзорных статьях или просто в объемных страницах. Его обычно располагают в начале и при нажатии на один из пунктов меню вас перебрасывает на определенную часть страницы.
Пример можно посмотреть в статье – Nexus 5X обзор. С помощью этого способа можно так же создать ссылку на часть страницы в другой статье.
Якорь (anchor) html
Якорь html – это закладка на веб странице. Обозначается следующим кодом <a id=“anchor”></a>. Где слово в кавычках и есть название закладки и может быть любым. Вставляем код в том месте куда предполагаем перемещаться.
Код ссылки при нажатии которой переместимся к якорю выглядит вот так <a href=“#anchor”>Текст ссылки</a>. В случае если это якорь в другой статье, то просто нужно прописать полный путь и в конце добавить наш якорь, например вот так <a href=“https://quickpages.ru/gadgets/nexus-5x-obzor-dva-mesyatsa-ispolzovaniya#foto”>Примеры фотографий</a>.
Якорь с помощью плагина
Для расширения возможностей встроенного редактора WordPress удобно использовать плагин TinyMCE Advanced.
Advanced Editor Tools (ранее TinyMCE Advanced)
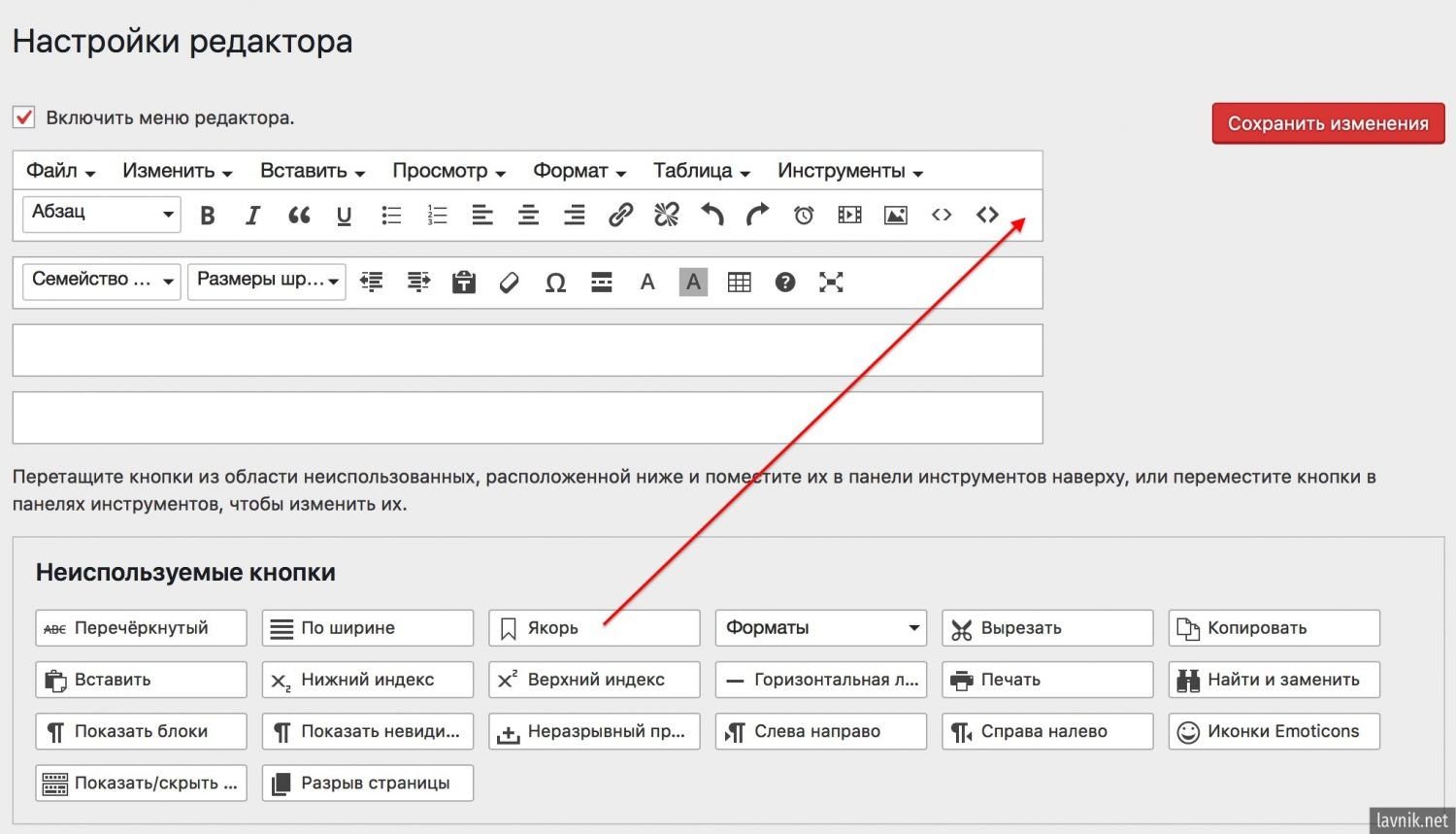
В настройках плагина нужно добавить в панель редактора ярлык Якорь.

Уже в тексте статьи выделяем нужный абзац, нажимаем на Якорь и придумываем название.
